背景
为了降低代码复杂度和提高开发效率,减少重复工作,有时候有必要开发一个可拖拽生成页面/表单的系统。
开发思路
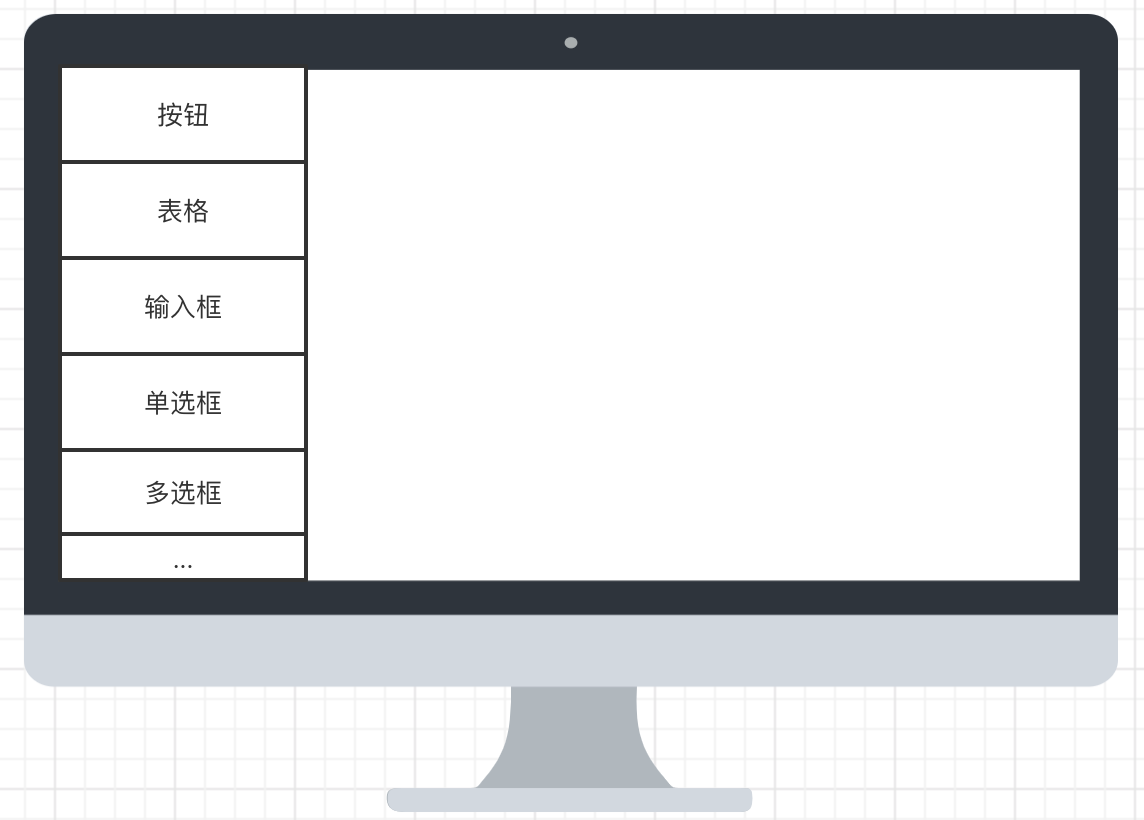
1、第一步肯定是确定需求,目前我看到的大部分是从左侧拖拽组件到右侧展示区域。拖拽后右侧显示一个预览的组件。

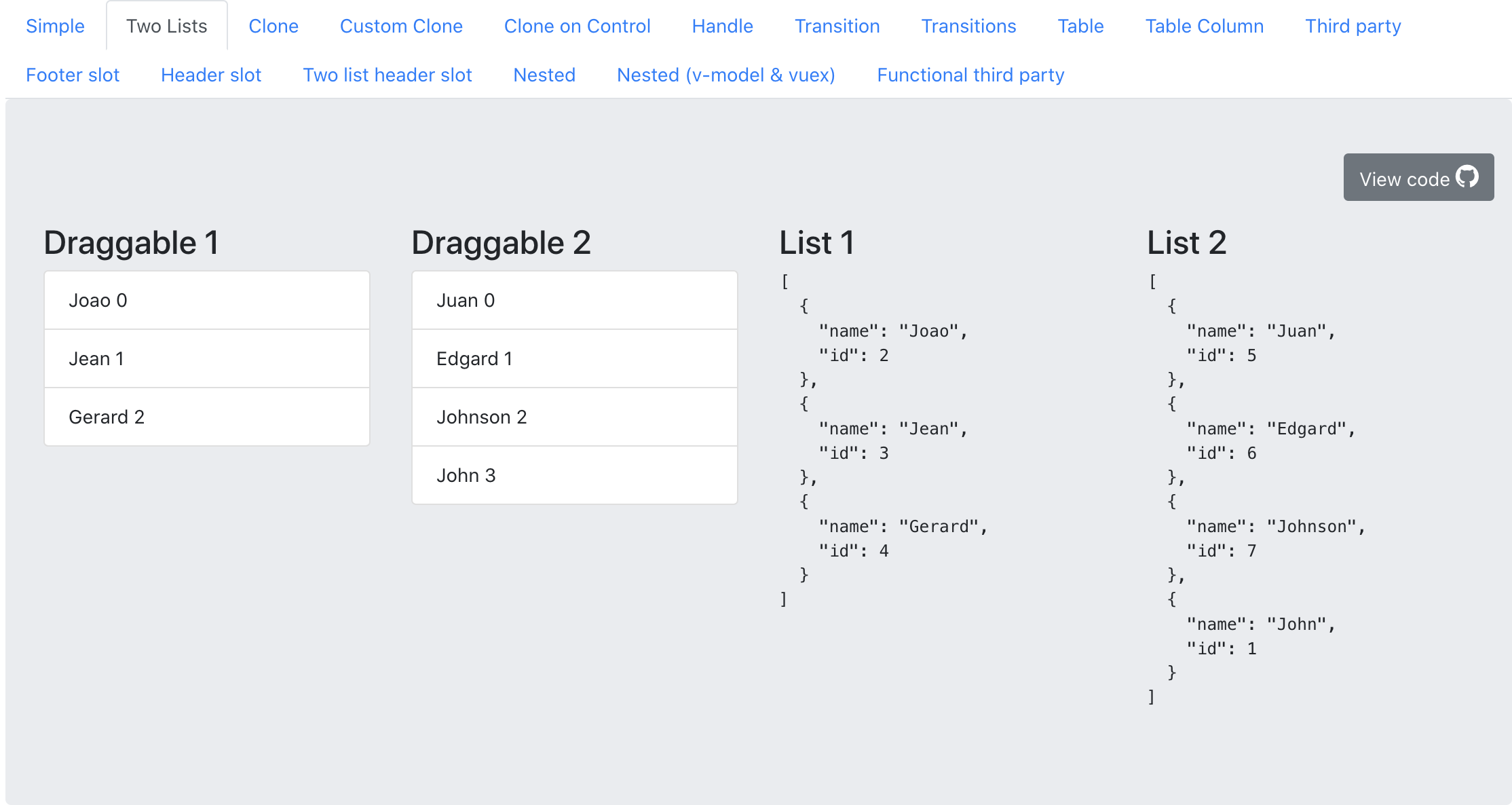
2、怎么实现这个拖拽操作呢?这里有个很强大的拖拽库Vue.Draggable。这里有示例。

从左侧列表拖拽到右侧列表,有个对应的JSON配置会同步更新。
3、依赖于这个库,我们可以实现拖拽操作了,左侧是一个根据JSON渲染出来的组件列表,右侧则是预览的JSON渲染的预览页面。
最后
这是一个基本的思路,拖拽操作可以减少很多页面的重复开发工作,比如活动页面,运营可能经常会更改,这里用拖拽生成基本不需要要前端常常更新代码发包了。还有表单,也可以通过拖拽动态生成,然后给一个外部链接就可以访问了。