1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
| const getPixelRatio = (context) => {
if (!context) {
return 1;
}
const backingStore =
context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio ||
1;
return (window.devicePixelRatio || 1) / backingStore;
};
class Watermark {
constructor(player) {
this.player = player;
this.init();
}
_getOption(waterOption) {
const defaultOption = {
render: false,
width: 120,
height: 64,
rotate: -22,
image: '',
zIndex: 9,
content: 'Dplayer',
fontColor: 'rgba(0,0,0,.15)',
fontSize: 16,
fontWeight: 'normal',
fontFamily: 'sans-serif',
fontStyle: 'normal',
gapX: 212,
gapY: 222,
offsetLeft: undefined,
offsetTop: undefined,
};
for (const defaultKey in defaultOption) {
if (defaultOption.hasOwnProperty(defaultKey) && !waterOption.hasOwnProperty(defaultKey)) {
waterOption[defaultKey] = defaultOption[defaultKey];
}
}
this.waterOption = waterOption;
return waterOption;
}
init(option) {
const waterOption = option || this.player.options.watermark || {};
this.waterOption = this._getOption(waterOption);
const {
zIndex,
gapX,
gapY,
offsetLeft,
offsetTop,
rotate,
fontStyle,
fontWeight,
width,
height,
fontFamily,
fontColor,
image,
content,
fontSize,
render,
} = this.waterOption;
if (!render) {
return;
}
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const ratio = getPixelRatio(ctx);
const canvasWidth = `${(gapX + width) * ratio}px`;
const canvasHeight = `${(gapY + height) * ratio}px`;
const canvasOffsetLeft = offsetLeft || gapX / 2;
const canvasOffsetTop = offsetTop || gapY / 2;
canvas.setAttribute('width', canvasWidth);
canvas.setAttribute('height', canvasHeight);
if (ctx) {
ctx.translate(canvasOffsetLeft * ratio, canvasOffsetTop * ratio);
ctx.rotate((Math.PI / 180) * Number(rotate));
const markWidth = width * ratio;
const markHeight = height * ratio;
if (image) {
const img = new Image();
img.crossOrigin = 'anonymous';
img.referrerPolicy = 'no-referrer';
img.src = image;
img.onload = () => {
ctx.drawImage(img, 0, 0, markWidth, markHeight);
this.setBase64Url(canvas.toDataURL(), { zIndex, gapX, width });
};
} else if (content) {
const markSize = Number(fontSize) * ratio;
ctx.font = `${fontStyle} normal ${fontWeight} ${markSize}px/${markHeight}px ${fontFamily}`;
ctx.fillStyle = fontColor;
if (Array.isArray(content)) {
content.forEach((item, index) => ctx.fillText(item, 0, index * 50));
} else {
ctx.fillText(content, 0, 0);
}
this.setBase64Url(canvas.toDataURL(), { zIndex, gapX, width });
}
} else {
console.error('当前环境不支持Canvas');
}
}
setBase64Url(base64Url, { zIndex, gapX, width }) {
const cls = document.querySelector('.dplayer-watermark-cls');
if (!cls) {
return;
}
cls.style.zIndex = zIndex;
cls.style.backgroundImage = `url('${base64Url}')`;
cls.style.backgroundSize = `${gapX + width}px`;
cls.style.backgroundRepeat = 'repeat';
}
clear() {
const cls = document.querySelector('.dplayer-watermark-cls');
if (!cls) {
return;
}
cls.parentElement.removeChild(cls);
}
}
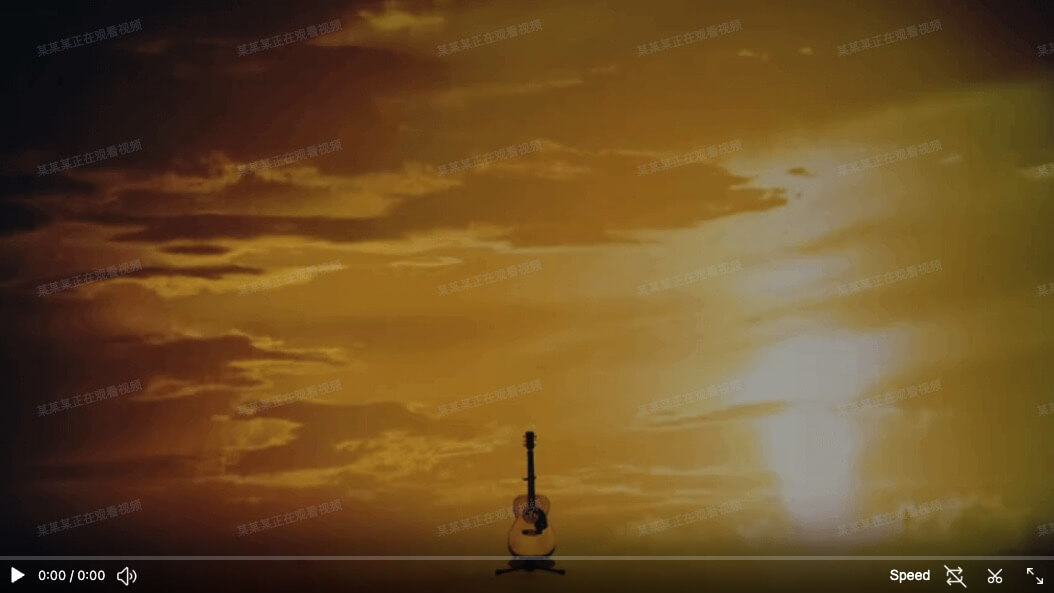
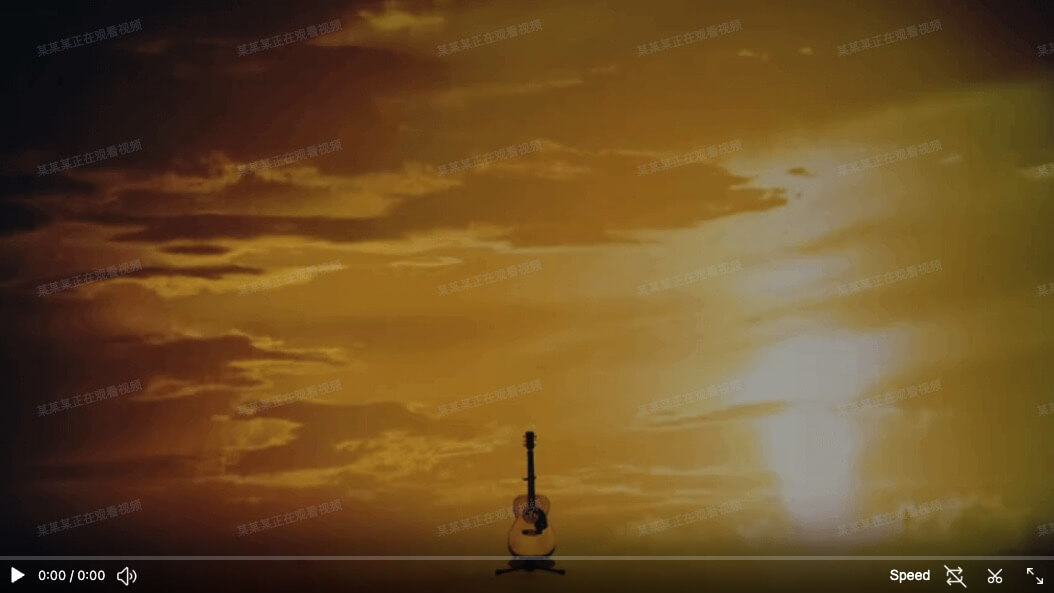
const watermark = {
render: true,
content: '某某某正在观看视频',
fontSize: 14,
gapX: 230,
gapY: 200,
rotate: -15,
fontColor: "rgba(176,196,222, .15)",
},
|